企業イメージを変えるWebフォントの使い方
公開日:2018/12/12 更新日:2022/09/09

ホームページには必ず文字(テキスト)が記載されていますが、この文字にもデザインがあることをご存じでしょうか?
この文字デザインのことを、「フォント」といいます。多くの人はあまり気にせず感覚的に捉えられていると思いますが、フォント一つで閲覧者に与える印象は大きく異なります。
今回はフォントのなかでも、ホームページに用いられる「Webフォント」についてお話してみます。
1.Webフォントとは?
ホームページ制作に携わった経験のある方はご存じだと思いますが、構築の際には「フォントの指定」を行います。
以前は、閲覧者側のパソコンにインストールされているフォントしか表示ができず、インストールされていないフォントは置き換えて表示されていました。ところが最近のフォントは、サーバーからデータを読み込みWebページに表示させるしくみのため、どの端末から閲覧しても同じフォントが表示できます。
このため、それぞれの閲覧環境にインストールされているフォントを気にすることなく、Webデザイナーの意図するフォントを表示できるようになったのです。この技術のことを、Webフォントといいます。
2.フォントが与える印象
どんなホームページにも、フォントは必ず使われています。そのフォントから受ける印象には、「楽しそう」「ポップ」「かわいい」「スタイリッシュ」「かっこいい」「清楚」など、さまざまでしょう。
企業サイトにおいてもフォントが与える印象は大きく、閲覧者に企業イメージを伝えるための重要な要素の一つといえます。
3.Webフォントのメリット・デメリット
【メリット】
- SEO対策SEOの観点から検索エンジンのクローラーに文字情報として認識されるため、画像で起こしたものよりも優位に立てます。
- 環境に左右されない表示サーバーからデータを読み込み、Webページに表示をさせるので、どの端末から閲覧しても同じWebフォントが表示され、デザイン性の高いホームページの構築が可能です。
- メンテナンス性編集する際にはHTMLやCSSの記述を変更するだけなので、作業者のメンテナンスがとても楽になります。
【デメリット】
- 表示速度が遅くなることもサーバーからデータを読み込みWebページに表示される方式なので、データの量によっては表示が遅くなることもあります。
- 有料のWebフォントもある無料で使用できるWebフォントも存在しますが、フォントによっては使用料が必要なものもあります。
- 日本語フォントの不足英語に比べ、日本語のWebフォントはまだまだ対応数が少ないです。フォントにこだわりたい方は、どれがWebで使えるフォントかを確認しましょう。
4.Webフォントサービスの種類
Webフォントには「有料」「無料」のWebフォントサービスが存在します。
下記に、有名なサービスをご紹介します。
<有料Webフォントサービス>
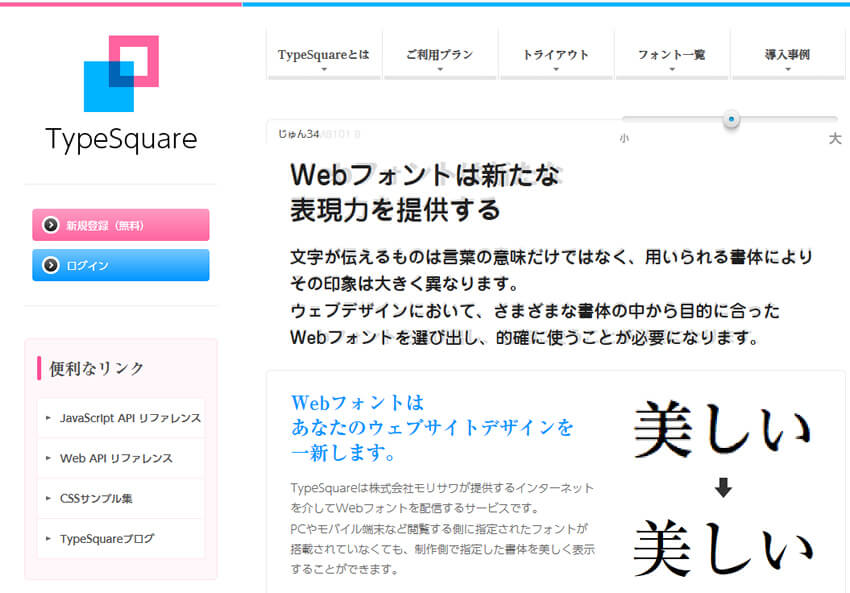
「タイプスクエア」
フォントで有名な「モリサワ」が提供するサービスです。複数のプランから目的に応じて選ぶことができ、800を超える書体から選択が可能です。
サイト内でトライアウト等の機能もあり、見出しや本文ごとにシミュレーションを行うことも可能です。

「Abobe Fonts」
「フォントパック」というサービスを提供しています。
テーマや用途に応じて選べるので、初心者の方も深く考えず選択することが可能です。

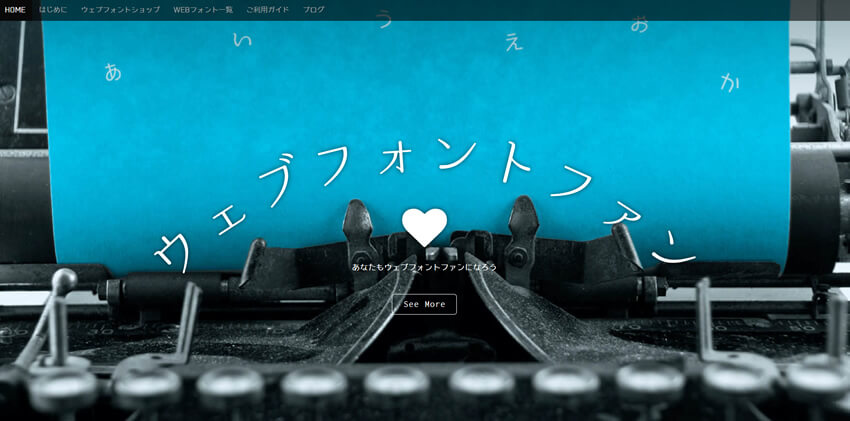
「ウェブフォントファン」
日本語Webフォントのサービスサイトです。インストール手順等が優しく説明されており、初心者も始めやすいでしょう。
ユニークなフォントもあり、さまざまな用途に対応できそうです。

<無料Webフォントサービス>
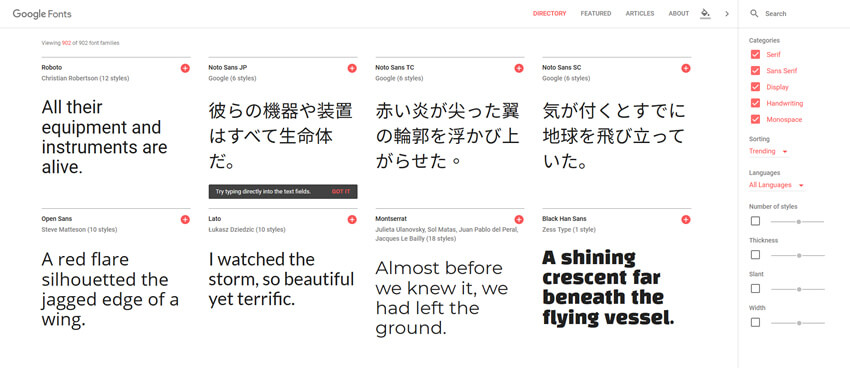
「Google Fonts」
Googleが提供しているGoogle Fontsは、無料で使用できます。導入の手順も比較的簡単で、初心者でも使いやすいのも特徴です。

5.まとめ
特徴的なWebフォントを採用することで、デザインの幅が広がり、さらに企業が意図したイメージを閲覧者に届けることも可能になります。
特に企業の印象を決めるコーポレートサイトなどでは、こうした閲覧者に与えるイメージが重要になってきます。写真やイラストと同じように、フォントにもこだわって選んでみてはいかがでしょうか。