【目的別】おすすめWebデザイン事例集
公開日:2018/12/21 更新日:2022/09/09

これからホームページを立ち上げようというところや、リニューアルを検討している企業のWeb担当者様にとって、検討事項のひとつが「デザインをどうするか?」という点でしょう。
Webデザインには、見た目を良くする以外にもユーザビリティという大切な役割があります。 こちらでは、ホームページの目的別にデザイン事例をご紹介していきます。
ブランディング
ブランディングとは、自社や提供製品・サービスの認知度を上げたり、良いイメージを与えて付加価値を高めることをいいます。
どんな目的のホームページにしても、ターゲットと、そこに向けて何を伝えたいかを明確にすることは大切ですが、それを直接、言葉で説明してしまうとある意味「ダサく」なってしまいます。そのため、ブランディング目的のホームページでは、それをWebデザインでうまく表現することが特に重要になってきます。
実際に、ブランディングのデザイン事例を見ていきましょう。
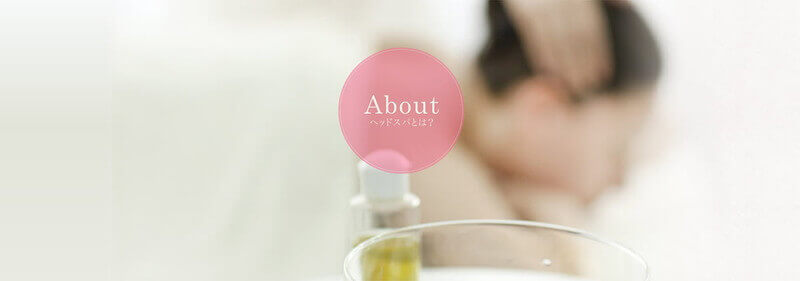
ヘッドスパコンシェルジュ(タカラベルモント株式会社)
理美容院向けに什器やヘアケア製品などを卸している企業が運営しているホームページ「ヘッドスパコンシェルジュ」です。
こちらのサイトでは、ヘッドスパについての認知を向上させるべく、「ヘッドスパとは?」「自分に合ったヘッドスパサロンを見つけるには?」「自宅でヘッドスパをするには?」といったヘッドスパに関する情報を発信しています。
トップページはパララックスを使用し、ヘッドスパ施術中の様子やヘッドスパによるリラックス効果を感じさせる写真を大きく使うことで、ヘッドスパに対するプラスのイメージを与えながら、ヘッドスパの概要や効果、施術の工程、語源といった基本情報を1ページに集約して提供しています。
一方、下層ページでは写真の使用を最小限に抑えることで、シンプルに情報を伝えることに特化しています。 「雑学講座」「用語辞典」といったヘッドスパに関して深く知りたいユーザー向けに動画やテキストを用いた詳細情報を提供しています。
CAMONE(BEGALO JAPAN株式会社)
スマートフォンやタブレットのケースなどのアクセサリー類を企画製造販売している企業が展開する「CAMONE」というブランドのホームページです。
高級な本革を使用し、製法にもこだわった本物志向のブランドのイメージに合ったWebデザインを実現するため、スクロールすると背景画像が拡大していくなど「動き」にこだわったつくりを採用しています。
コンセプトページのファーストビュー
スクロールすると、背景の商品群写真が拡大されていきます。
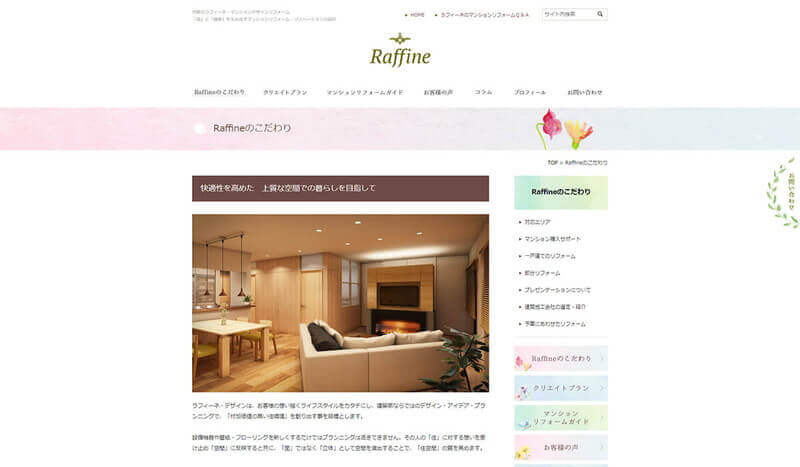
Raffine/ラフィーネ(ラフィーネ・マンションデザインリフォーム)
マンションのプレミアムリフォーム・リノベーションに特化した建築設計・デザイン事務所のブランディングサイトです。最終的に「お問い合わせ」へつなげるというコンバージョンの目的もありますが、それよりも提供するマンションリフォームサービスのブランディング創出を大きな目的としたつくりになっています。
実際の施工写真はもちろん掲載されていますが、ページタイトルや右メニューのほか、随所にやさしい色合いのイラストがふんだんに使われています。
女性が安心して相談できそうだと感じさせてくれるWebデザインですが、代表の方もやはり女性。はっきりと「女性がターゲット」と明言しているわけではありませんが、それが感じられるのは、Webデザインの力でしょう。
採用
コーポレートサイトのなかに求人ページを作る企業も多いですが、採用に力を入れる企業はいま、こぞって採用サイトを立ち上げています。
採用サイト(ページ)では、「自社がどんな企業であるか、どんな人材を求めているか」といったことを伝える必要があります。もちろん言葉でも記載しますが、Webデザインも同じ方向性で表現することで、より印象づけることができます。
また、新卒向けの採用情報のターゲットは学生なので、とくにわかりやすく親しみやすいデザインが求められます。
採用サイト(株式会社西田コーポレーション)
賃貸・管理・売買を扱う総合不動産会社である西田コーポレーションの採用サイトです。
会社、仕事、人、社風、採用、裏側という6つの大きなカテゴリのなかで「人」の文字だけが大きく太く七色に塗られています。この企業が人を大切にする会社なのだということがさりげなく主張されています。
採用サイトでは、実際になかで働く人たちの「顔」を見せることで信頼性や親しみなど、さまざまなプラスイメージを与えることができます。ただ、スタッフ全員の顔出し許可をもらえるケースは稀でしょう。こちらの採用サイトでは、トップページでは首から下の半身の写真を使ったり、集合写真なら少しぼかして掲載するなどうまく工夫しています。
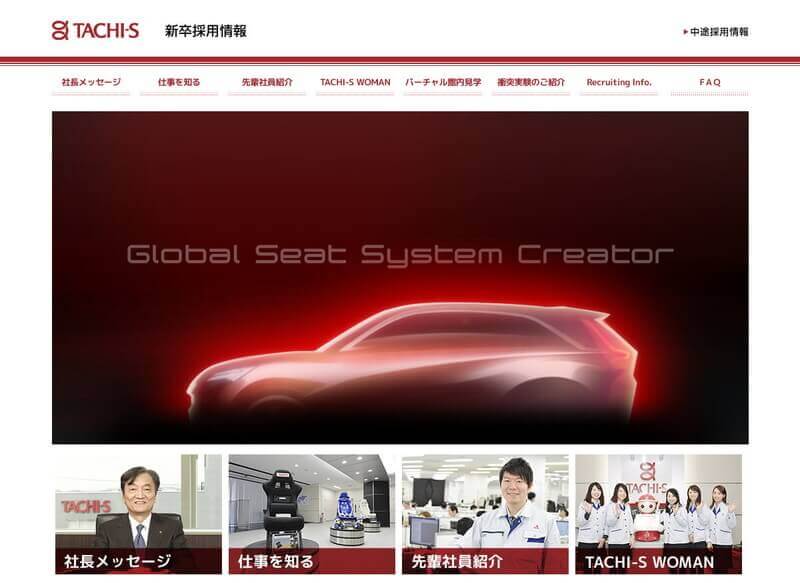
新卒採用サイト(株式会社タチエス)
車や飛行機などのシートを製造しているメーカー企業の新卒採用サイトです。
全体的にかっちりしたデザインのなかで、女性向けのコンテンツでは、吹き出しを入れた写真で親しみを出すといった工夫がされています。
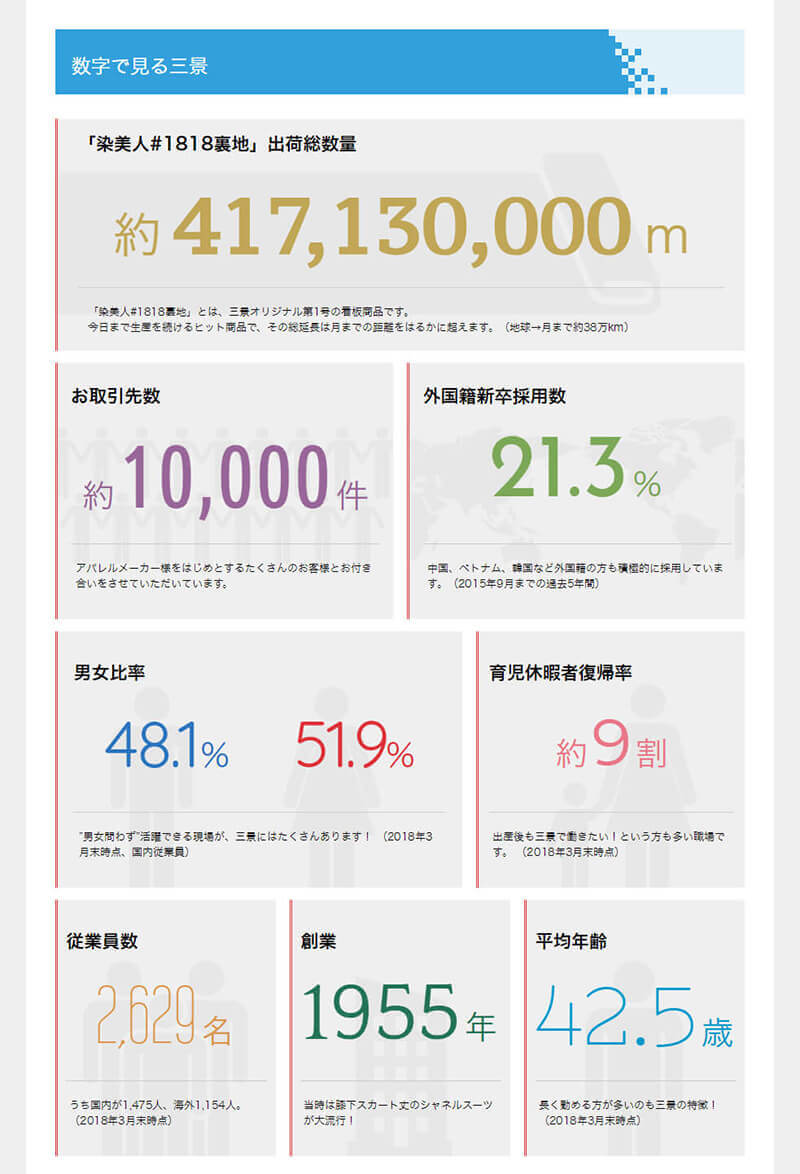
採用ページ(株式会社三景)
服地やファスナー、ボタン、バッグなどのファッション資材を製造販売するメーカーのコーポレートサイト内に併設された採用ページです。
下にキャプチャを掲載しているつよみのページと比較するとわかるように、学生向けにかなり親しみやすさを意識したデザインとなっています。
つよみページ
採用ページ内の「社員を知る」コンテンツ
インフォグラフィックなどを使って会社の特徴を紹介する手法は、ここ数年のトレンドとなっています。
コンバージョンアップ
ホームページからユーザーに直接、購入や申し込み、資料請求、お問い合わせなどを受けることを目的としているケースです。代表的なものにECサイトがあります。
ユーザーがアクションを起こしたくなったときすぐに行動できるように、CTA(コールトゥアクション=行動喚起)ボタンの掲載位置やデザインにわかりやすさを意識する必要があります。
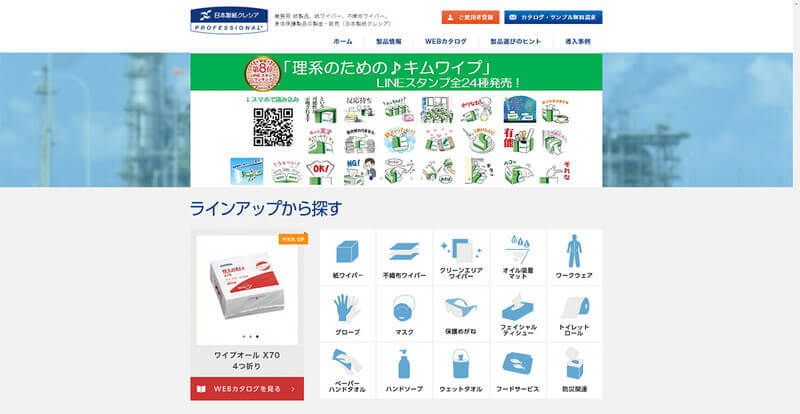
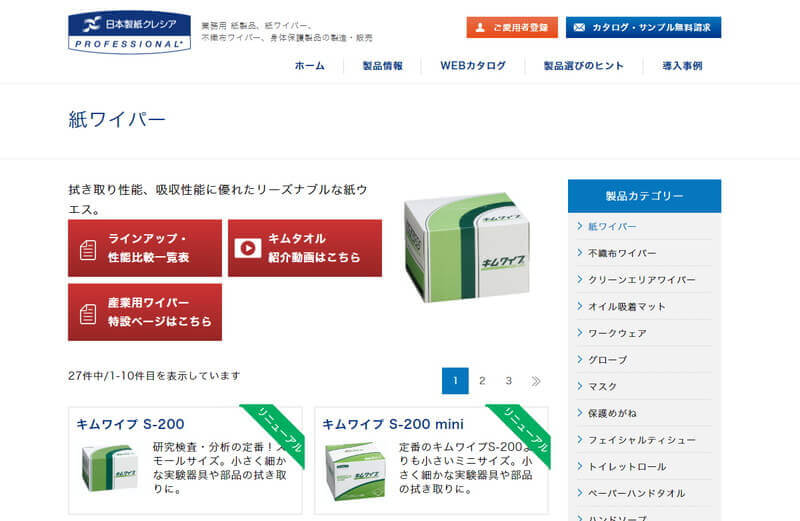
業務用製品紹介サイト(日本製紙クレシア株式会社)
ティシュなどの紙製品、衛生製品などを製造販売する日本製紙クレシアのBtoBサイトです。Web上での直接販売はしておらず、無料サンプルやカタログ請求、メールニュース登録、ご愛用者登録ができます。
商品は、カテゴリや製品名、製品番号から探せるほか、「製品選びのヒント」というコンテンツでは、毛羽立ちにくさ、やわらかさといった特徴からも探せるようになっています。
コンバージョンにつなげる工夫としては、コーポレートカラーである水色をベースにしたデザインのなかで、ご愛用者登録やメールニュース登録、見て欲しい関連ページへのリンクボタンなどを捕食であるオレンジ系統のカラーを使って目立たせたり、ボタン自体を大きくしているなどが挙げられます。
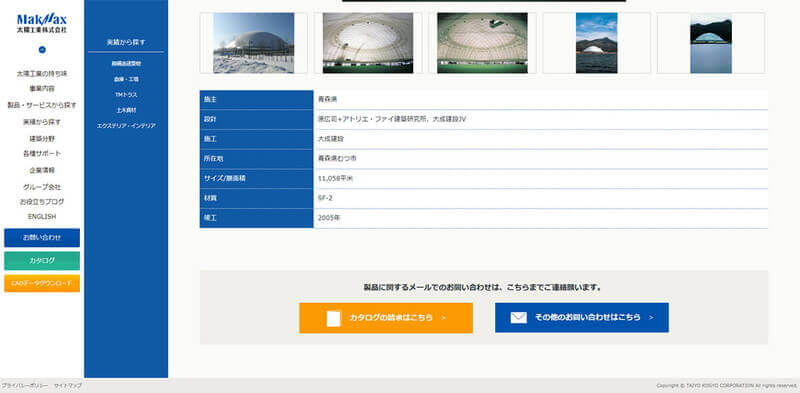
太陽工業株式会社
テントなどの膜構造建築のリーディングカンパニーである太陽工業株式会社のコーポレートサイトです。コーポレートサイトといえど、コンバージョンが意識されたデザインになっており、左サイドに固定されたメニューバーのなかで目立つ3つのボタン「お問い合わせ」「カタログ」「CADデータダウンロード」が並んでいます。
下層ページでも、スクロールすると下部にCTAボタンが現れます。
まとめ
以上、「ブランディング」「採用」「コンバージョンアップ」の3カテゴリごとにWebデザイン事例をご紹介してきましたが、実際には、たとえば「採用」でもホームページ上で応募してもらう形式であれば、「コンバージョンアップ」の要素が必要になるなど、ホームページの運営目的が2つ以上のカテゴリにまたがっていることもあります。
まずは、ホームページのゴールを考え、ホームページを訪れたユーザーがスムーズにそこにたどりつくために必要十分なデザインは何か?を考えてみましょう。ときには、情報を邪魔しないような「引き算のデザイン」を選択する勇気も必要です。
【合わせて読みたい】