タイトルタグとメタディスクリプションが重要な理由
公開日:2019/04/16 更新日:2022/09/09

今回の記事では、ホームページの検索エンジン対策として、もっとも基本的で、実行しやすいトピックスをご紹介します。それは「タイトルタグ」と「メタディスクリプションタグ」を最適化することです。
これらのタグは、SEOの内部施策として大切な役割を持っており、正しく記述をすることで、検索エンジンに認識されやすくなるばかりでなく、ユーザーにとってもわかりやすいサイトとなります。それでは、タイトルタグとメタディスクリプションの解説と正しい作成方法を見ていきましょう。
タイトルタグ(title要素)とは
ホームページのHTMLソースコードの冒頭には~で囲まれたタグがあります。このなかには「この文書がHTML文書であること」や「日本語であること」など、文書全般の基本情報が書かれています。その基本情報のひとつが「タイトルタグ」です。
タイトルタグは、読んで字のごとく、Webページの「表題」として、ページ内にどのような内容が記載されているかを端的に表しています。HTMLコードではというタグのなかに記載されます。
では、タイトルタグが表示される場所を確認していきましょう。
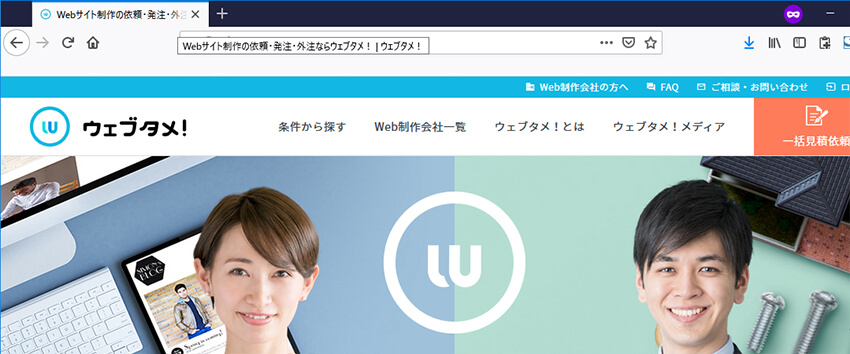
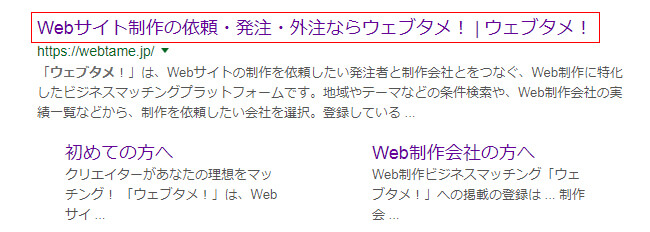
タイトルタグは、私たちが普段、ホームページを閲覧する際に、いつも目にするところにあります。Webブラウザ上では、ページ上部のタブの部分に表示されます。また検索サイトでは、基本的に、検索結果一覧の一番大きな文字で表示されるのがタイトルタグの内容です(※)。
Webブラウザから見たときのタイトルタグの表示位置

検索サイトから見たときのタイトルタグの表示位置

つまりタイトルタグは、検索エンジンにページの主な内容を伝えるだけでなく、ユーザーが検索結果一覧を見たときに、「この情報は自分が求めている情報とあっているか」や「クリックするかどうか」を判断する、もっとも目につく材料となります。そのため、タイトルタグを適切な内容で書いておくことはSEO対策として非常に重要なのです。
(※)ユーザーが検索したキーワードによっては、検索エンジンの判断で、検索結果にタイトルタグとは異なる内容が表示される場合もあります。
メタディスクリプション(meta description)とは
「メタディスクリプション」は、ページ全体の付加情報を記述するタグです。タイトルタグと同様にタグのなかに記載されます。
メタディスクリプションの役割は、タイトルタグでは伝えきれないページの内容を要約し、「そのページにどのようなことが書かれているか」を補足して伝えることです。私たちが普段、ホームページを閲覧しているときに、ブラウザ上からは見えませんが、検索結果のタイトルの下に、ページの紹介文として表示されるため、ユーザーの行動には非常に大きな影響をもたらします。
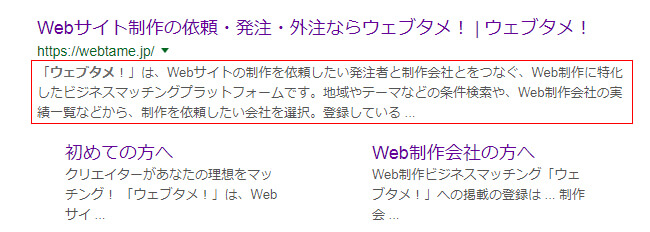
検索サイトから見たときのメタディスクリプションの表示位置

近年では、このような記事の概要は、スニペット(snippet)とも呼ばれています。「Snippet」とは「切れ端」や「断片」を表す英単語で、Web用語では、検索結果一覧のなかのWebページの情報の一部が表示された部分を指します。
2018年は、Google検索結果でのスニペットの表示文字数が変更されたことがニュースになりました。また、モバイル環境とPC環境など、アクセスする端末によっても、表示される文字数は異なります。
タイトルタグと同様、スニペットおよびメタディスクリプションをどう表示させるかは、検索エンジンの判断や、デバイスによっても異なるため、完全にはコントロールできないのが実情です。しかし、いずれにしてもユーザーがページを訪れるかどうかの重要な判断材料であることは確かです。要点をおさえ、メタディスクリプションは正しく記載しておくことは、決して無駄ではありません。
タイトルタグ、メタディスクリプションの作成法と注意点
では、タイトルタグ、メタディスクリプションタグはどのように作成すればよいのでしょうか。作成方法と注意点を具体的にご紹介します。
タイトルタグ
(1)ページごとに固有のタイトルをつける
タイトルタグは、1ページごとに、そのページが訴求している内容を端的に表すことが基本です。「無題」や、すべてのページを「○○株式会社のホームページ」などで統一するのはNG。また、検索結果へ反映されることを考え、ユーザーにとって、わかりやすい表現でなければなりません。
(2)対策キーワードを含める
前述のように、検索エンジンは、タイトルタグの内容をそのページの主なテーマとして判断します。そのため、そのページで対策したいキーワードを決め、タイトルタグのなかにも含めることが必要です。タイトルタグに入れるキーワードは、ページの訴求内容と整合性がとれている必要があります。ただし、キーワードを羅列するなど、詰め込みすぎないことも重要です。
(3)検索結果に表示される文字数で記載する
検索結果に省略されずに表示されるタイトルタグの文字数は、一般的に全角35文字といわれています。また、ブラウザのタブには、はじめからタイトルタグの全文は表示されず、タブにマウスを合わせることで全文が表示される仕組みです。そのため、サイト内容をあらわす重要な言葉やキーワードは、なるべく文の前半で端的に表現し、全角30~35文字以内で記述するのが望ましいです。
メタディスクリプション
(1)ページ内容をわかりやすくあらわす
メタディスクリプションの特徴は、検索結果にのみ表示されるということです。検索サイトを利用しているユーザーの心理を考え、「そのページで何がわかるか」をわかりやすく表現することが重要です。
(2)検索結果の表示に適した文字数で記載する
メタディスクリプションの表示文字数は、検索エンジンやデバイスによっても異なりますが、現在では、PCは全角100~130文字、モバイルでは70~80文字程度が、省略されずに表示される文字量といわれています。ただし、これより多い文字数は、文末で「…」などで省略されるため、厳密に文字数を守らなければいけないというわけではありません。
書き方のポイントは、無駄を省いた文章で、重要な内容は前半に書き、補足的な内容は後半に入れ込むことです。こうすることで、どの環境で見たときにも、わかりやすい説明文となります。
(3)対策しているキーワードを含める
タイトルタグと同様に、ページ内で対策しているキーワードを1回以上入れることが重要です。
(4)ユーザーがクリックしたくなるような言葉を使う
メタディスクリプションは、ユーザーが多数の検索結果から、そのサイトを訪れるかどうかを判断する際に読まれます。そのため、そのサイトを訪れたときのユーザーのメリットや「どのような悩みを解決してくれるページか」をわかりやすく表現し、他のサイトを差別化することも必要です。
まとめ
上記のように、タイトルタグとメタディスクリプションは、比較的手軽に取り組める工夫であり、必ずやっておいた方がいい施策です。すでにホームページを運営している方で、まだ手をつけていない方は、手間はかかりますが、少しずつでも修正することをおすすめします。
また、これからホームページを制作したり、リニューアルしたりする方は、制作予定のページごとにタイトルタグとメタディスクリプションを一覧にしてホームページ制作会社に渡し、反映してもらうという方法もあります。ぜひ一度、ホームページ制作会社に相談してみてください。